107 lines
6.4 KiB
Markdown
107 lines
6.4 KiB
Markdown
<p align="center">
|
|
<a>
|
|
<img src="https://raw.githubusercontent.com/mainsail-crew/docs/master/assets/img/logo.png" alt='Mainsail logo' height="152">
|
|
<h1 align="center">Mainsail</h1>
|
|
</a>
|
|
</p>
|
|
<p align="center">
|
|
Makes Klipper more accessible by adding a lightweight, responsive web user interface, centred around an intuitive and consistent design philosophy.
|
|
</p>
|
|
<p align="center">
|
|
<a aria-label="Downloads" href="https://github.com/mainsail-crew/mainsail/releases">
|
|
<img src="https://img.shields.io/github/downloads/mainsail-crew/mainsail/total?style=flat-square">
|
|
</a>
|
|
<a aria-label="Localization" href="https://docs.mainsail.xyz/development/localization">
|
|
<img src="https://shields-staging.herokuapp.com/github/directory-file-count/mainsail-crew/mainsail/src%2Flocales?label=localizations&extension=json&type=file&style=flat-square">
|
|
</a>
|
|
<a aria-label="Stars" href="https://github.com/mainsail-crew/mainsail/stargazers">
|
|
<img src="https://img.shields.io/github/stars/mainsail-crew/mainsail?style=flat-square">
|
|
</a>
|
|
<a aria-label="Forks" href="https://github.com/mainsail-crew/mainsail/network/members">
|
|
<img src="https://img.shields.io/github/forks/mainsail-crew/mainsail?style=flat-square">
|
|
</a>
|
|
<a aria-label="License" href="https://github.com/mainsail-crew/mainsail/blob/develop/LICENSE">
|
|
<img src="https://img.shields.io/github/license/mainsail-crew/mainsail?style=flat-square">
|
|
</a>
|
|
<a aria-label="Last commit" href="https://github.com/mainsail-crew/mainsail/commits/">
|
|
<img src="https://img.shields.io/github/last-commit/meteyou/mainsail?style=flat-square">
|
|
</a>
|
|
<br />
|
|
<a aria-label="Size" href="https://github.com/mainsail-crew/mainsail/">
|
|
<img src="https://img.shields.io/github/repo-size/meteyou/mainsail?style=flat-square">
|
|
</a>
|
|
<a aria-label="Discord" href="https://discord.gg/skWTwTD">
|
|
<img src="https://img.shields.io/discord/758059413700345988?color=%235865F2&label=discord&logo=discord&logoColor=white&style=flat-square">
|
|
</a>
|
|
<a aria-label="Patreon" href="https://www.patreon.com/meteyou">
|
|
<img src="https://img.shields.io/endpoint.svg?url=https%3A%2F%2Fshieldsio-patreon.vercel.app%2Fapi%3Fusername%3Dmeteyou%26type%3Dpatrons&style=flat-square">
|
|
</a>
|
|
</p>
|
|
|
|
## Getting Started
|
|
|
|
Visit [docs.mainsail.xyz/setup](https://docs.mainsail.xyz/setup) to get started with Mainsail.
|
|
|
|
Mainsail is also available in remote mode on [http://my.mainsail.xyz](http://my.mainsail.xyz). Find
|
|
out [more](https://docs.mainsail.xyz/setup#mymainsailxyz).
|
|
|
|
## Documentation
|
|
|
|
Visit [docs.mainsail.xyz](https://docs.mainsail.xyz) to view the full documentation.
|
|
You can find the latest release notes [here](https://github.com/mainsail-crew/mainsail/releases).
|
|
|
|
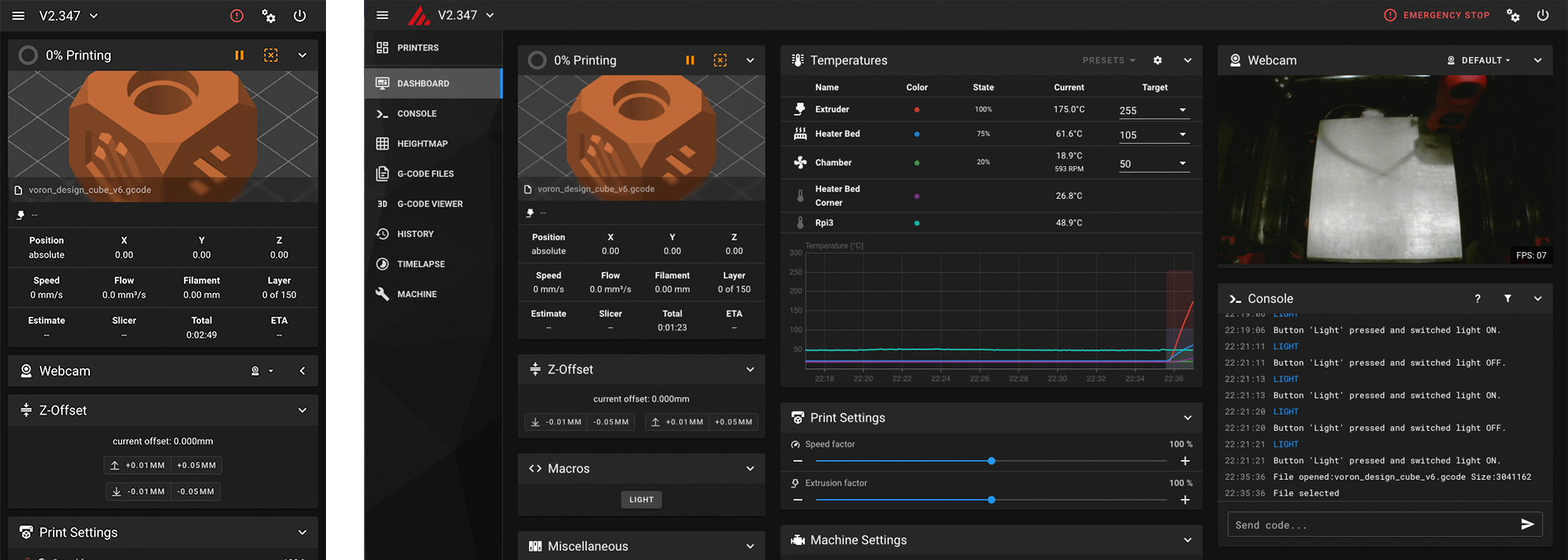
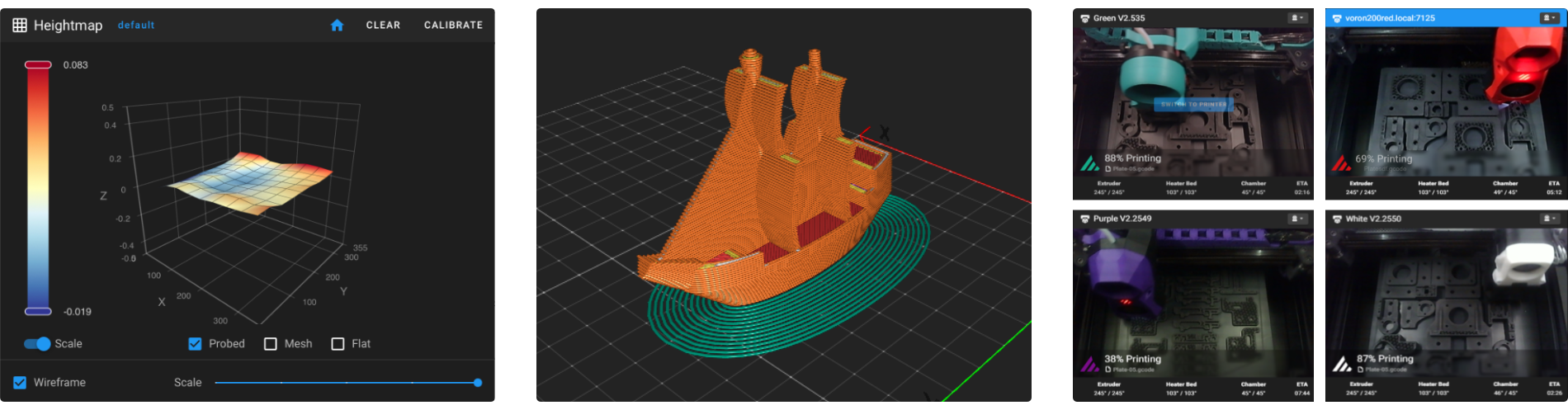
## Screenshots
|
|
|
|

|
|

|
|
|
|
## Features
|
|
|
|
- **Responsive Web Interface:** _Optimized for desktops, tablets and mobile devices_
|
|
- **Printer Farm:** _Supports multiple 3D printers_
|
|
- **[Localization](https://docs.mainsail.xyz/features/localization):** _Choose between 12 different languages_
|
|
- **File Manager:** _Delete, rename and upload your G-Code and config files_
|
|
- **File Editor:** _Edit G-Code and config files with syntax highlighting in your browser_
|
|
- **[Print History](https://docs.mainsail.xyz/features/history):** _See your previous prints and their status_
|
|
- **[Statistics](https://docs.mainsail.xyz/features/history):** _View how much time your printer has been in use and the number of jobs that have succeeded or failed_
|
|
- **Job Queue:** _Queue multiple jobs and add them directly from your slicer_
|
|
- **[Temperature Presets](https://docs.mainsail.xyz/features/presets):** _Manage different temperature presets for easy preheating_
|
|
- **[Bed Mesh Visualisation](https://docs.mainsail.xyz/features/bedmesh):** _View your bed using a 3D mesh graph_
|
|
- **G-Code Viewer:** _View a 3D render of your print and follow the progress_
|
|
- **Multi-Webcam Support:** _View your print from different angles with multiple webcams_
|
|
- **Timelapse Integration:** _Automatically record a timelapse of your print using [moonraker-timelapse](https://github.com/mainsail-crew/moonraker-timelapse)_
|
|
- **Power Control:** _Control power devices such as relays, TP-Link and Tasmota devices, and more_
|
|
- **Powerful Macro-Management:** _Manage your macros on a micro level_
|
|
- **[Configurable Dashboard](https://docs.mainsail.xyz/features/dashboard-organisation):** _Create your own personal dashboard_
|
|
- **[Theming Support](https://docs.mainsail.xyz/features/theming/):** _Customizable user interface including logos, backgrounds, and custom CSS_
|
|
- **[Additional Sensors](https://docs.mainsail.xyz/quicktips/additional-sensors):** _Add extra sensors to the temperature graph_
|
|
- **Exclude Objects:** _Exclude parts of your print <sup>(not officially supported by Klipper yet)</sup>_
|
|
|
|
## Help and Support
|
|
|
|
Do you need help or just want to talk? Join our active community on [Discord](https://discord.gg/skWTwTD)!
|
|
|
|
Did you find a bug or did you thought of a feature?
|
|
Please create an [Issue](https://github.com/mainsail-crew/mainsail/issues) in GitHub and let us know.
|
|
|
|
## Support Mainsail
|
|
|
|
Mainsail is primarily developed and maintained by meteyou. To keep the project going he invests his free time, almost
|
|
every day. To motivate him (☕🍺😜) there are several ways to support him:
|
|
|
|
[](https://www.patreon.com/meteyou)
|
|
[](https://ko-fi.com/mainsail)
|
|
|
|
## Credit, sources and inspiration
|
|
|
|
- [Kevin O'Connor](https://github.com/KevinOConnor) for the awesome 3D printer firmware [Klipper](https://github.com/KevinOConnor/klipper)
|
|
- [Eric Callahan (arksine)](https://github.com/Arksine) for [Moonraker (Klipper API)](https://github.com/Arksine/moonraker). Without Moonraker, Mainsail would not be possible.
|
|
- [lixxbox](https://github.com/lixxbox) for the Mainsail logo & Docs
|
|
- [Vue.js](https://vuejs.org/): The Progressive JavaScript Framework
|
|
- [Vuetify](https://vuetifyjs.com/): Material Design Component Framework for Vue.js
|
|
|
|
Massive thanks to the whole [Voron Design](http://vorondesign.com/) community. Without them such a project would not be
|
|
possible.
|
|
|
|
[Full Credits & License information](https://docs.mainsail.xyz/credits)
|