62 lines
4.4 KiB
Markdown
62 lines
4.4 KiB
Markdown
<p align="center">
|
|
<img src="https://raw.githubusercontent.com/mainsail-crew/docs/master/assets/img/logo.png" alt="Sublime's custom image"/>
|
|
</p>
|
|
|
|
# Mainsail
|
|
[](https://github.com/mainsail-crew/mainsail/releases) [](https://docs.mainsail.xyz/development/localization) [](https://github.com/mainsail-crew/mainsail/stargazers) [](https://github.com/mainsail-crew/mainsail/network/members)
|
|
[](https://github.com/mainsail-crew/mainsail/blob/develop/LICENSE) [](https://github.com/mainsail-crew/mainsail/commits/) 
|
|
[](https://discord.gg/skWTwTD) [](https://www.patreon.com/meteyou)
|
|
|
|
Mainsail makes Klipper more accessible by adding a lightweight, responsive web user interface, centred around an intuitive and consistent design philosophy.
|
|
|
|
[Getting Started](https://docs.mainsail.xyz/setup)
|
|
|
|
Mainsail is also available in remote mode on [http://my.mainsail.xyz](http://my.mainsail.xyz). Find out [more](https://docs.mainsail.xyz/setup#mymainsailxyz).
|
|
|
|
[Documentation](https://docs.mainsail.xyz)
|
|
[Release Notes](https://github.com/mainsail-crew/mainsail/releases)
|
|
|
|
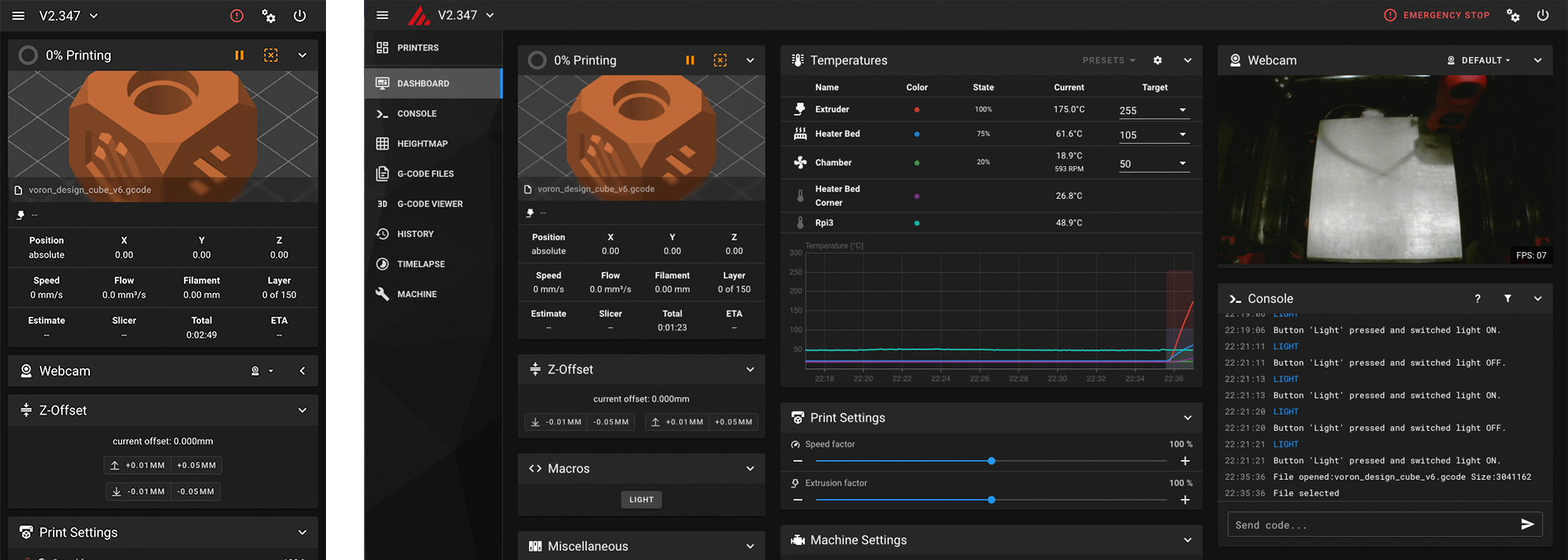
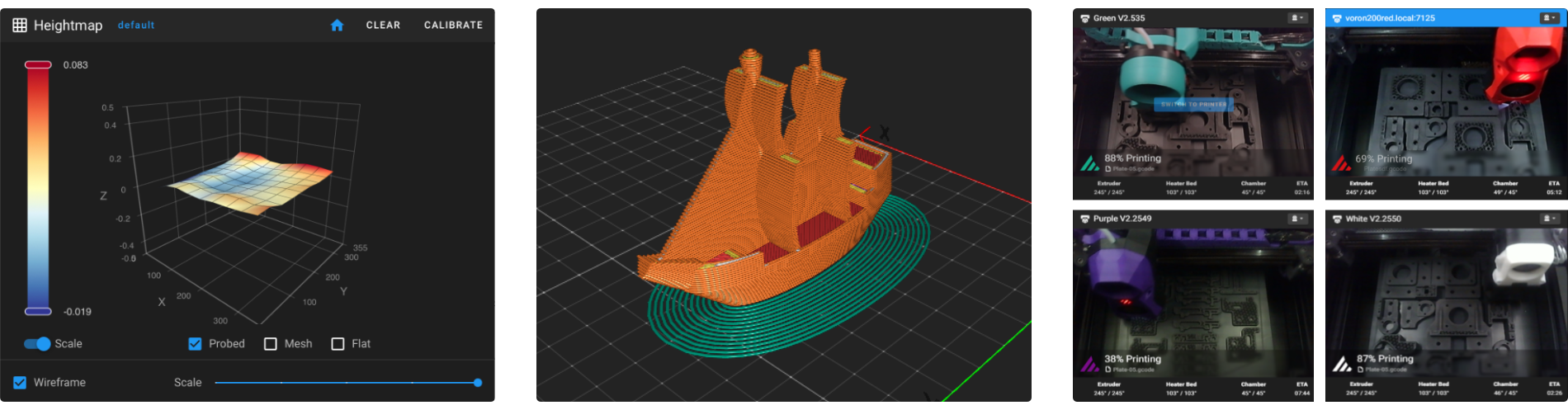
## Screenshots
|
|

|
|

|
|
|
|
## Features
|
|
- Responsive web interface, optimized for desktops, tablets and mobile devices
|
|
- Supports multiple 3D printers (Printer Farm)
|
|
- Localization (i18n)
|
|
- File Manager (gcode and config files)
|
|
- File Editor (gcode and config files)
|
|
- Print History and Statistics
|
|
- Job Queue
|
|
- Temperature Presets (with custom gcode)
|
|
- Bed Mesh visualisation
|
|
- G-Code Viewer
|
|
- Multi-Webcam support
|
|
- Timelapse integration
|
|
- Control power devices such as relays, TPLink and Tasmota devices, and more
|
|
- Powerful Macro-Management
|
|
- Configurable dashboard
|
|
- Customizable user interface including logos, backgrounds, and custom CSS
|
|
- Exclude objects (not yet officially supported by Klipper)
|
|
|
|
## Help and Support
|
|
Do you need help or just want to talk? Join our active community on [Discord](https://discord.gg/skWTwTD).
|
|
Have you found a bug? Please create an [Issue](https://github.com/mainsail-crew/mainsail/issues) in GitHub and let us know.
|
|
|
|
## Support Mainsail
|
|
Mainsail is primarily developed and maintained by meteyou. To keep the project going he invests his free time, almost every day. To motivate him (☕🍺😜) there are several ways to support him:
|
|
|
|
[](https://www.patreon.com/meteyou)
|
|
[](https://ko-fi.com/mainsail)
|
|
|
|
## Credit, sources and inspiration
|
|
* [Kevin O'Connor](https://github.com/KevinOConnor) for the awesome 3D printer firmware [Klipper](https://github.com/KevinOConnor/klipper)
|
|
* [Eric Callahan (arksine)](https://github.com/Arksine) for [Moonraker (Klipper API)](https://github.com/Arksine/moonraker). Without Moonraker, Mainsail would not be possible.
|
|
* [lixxbox](https://github.com/lixxbox) for the Mainsail logo & Docs
|
|
* [Vue.js](https://vuejs.org/): The Progressive JavaScript Framework
|
|
* [Vuetify](https://vuetifyjs.com/): Material Design Component Framework for Vue.js
|
|
|
|
Massive thanks to the whole [Voron Design](http://vorondesign.com/) community. Without them such a project would not be possible.
|
|
|
|
[Full Credits & Licenseinformation](https://docs.mainsail.xyz/credits)
|